Теги заголовков H1 и H2: вот разница
28 декабря 2021 г.
Теги заголовков H1 и H2 позволяют структурировать контент в понятном и привлекательном формате. Теги заголовков — это базовый навык кодирования HTML, который улучшает внешний вид и удобочитаемость вашей статьи или сообщения в блоге. Как писатель, разработчик программного обеспечения или ИТ-специалист, понимание этой функции кодирования может помочь вам создавать более качественный контент для ваших пользователей. В этой статье мы рассмотрим, что такое теги заголовков, различия между тегами H1 и H2, как работают оба тега заголовков с примером для справки.
Что такое теги заголовков?
Теги заголовков — это функция HTML, которая позволяет кодировать заголовки на веб-странице. Вы можете думать о них как о указателях, которые делят ваш письменный контент на более мелкие разделы. Это облегчает вашим пользователям чтение и навигацию по длинным статьям и блогам.
Теги заголовков различают H1, основной заголовок вашей статьи, от подзаголовков H2 до H6. Вы можете присвоить номер от одного до шести в зависимости от важности и положения заголовка в общей структуре вашего письма. Код следует иерархической системе, что означает, что размер заголовка уменьшается от H1 до H6.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Теги заголовков — это распространенный SEO-термин. Они помогают сообщать ключевые моменты вашего контента поисковой системе, чтобы они могли направлять пользователей Интернета к наиболее релевантной информации. Заголовки HTML и теги H — некоторые другие распространенные синонимы тегов заголовков. Часто люди путают их с другими функциями HTML, такими как «header», «head» или «h». Таким образом, внимательно следите за кодом, который вы вводите при форматировании заголовков на своей веб-странице. Любые ошибки в вашем коде могут изменить формат и внешний вид вашего контента.
Когда использовать теги H1 и H2?
Ниже приведены основные различия между тегами заголовков H1 и H2:
Тег заголовка H1
Тег H1 определяет основной заголовок на вашей веб-странице. Это может быть основной заголовок вашей веб-страницы, статьи или поста в блоге. Ввод этого кода в серверную часть вашей системы управления контентом сделает выделенный текст более крупным и заметным, чем остальной текст на вашей странице.
Тег заголовка H2
Тег H2 отмечает первый подзаголовок после основного заголовка вашего документа. Он определяет заголовки второго уровня на вашей веб-странице. Как и тег H1, тег H2 также кажется больше, чем остальная часть основного текста. Однако теги H2 всегда немного меньше вашего тега H1, поэтому он не конкурирует с вашим основным заголовком.
Имейте в виду, что теги заголовков не ограничиваются H2. Чтобы сделать ваш контент более разборчивым, вы можете добавить подпункты под тегом H2 с тегом заголовка H3. Любые подпункты ниже тега H3 можно указать с помощью тега H4. Эта последовательность может продолжаться вплоть до тегов H6, однако довольно редко вы будете писать контент достаточно глубоко, чтобы вам понадобились теги заголовков выше H4.
Преимущества использования тегов заголовков
Теги заголовков, такие как элементы H1 и H2, вносят ясность в ваш письменный контент и повышают рейтинг вашей веб-страницы. Вот объяснение основных преимуществ использования тегов заголовков:
Улучшает структуру контента
Теги заголовков обеспечивают структуру вашего контента, что помогает читателям ориентироваться в статье. В нем рассказывается, о чем идет речь в разделе или абзаце, чтобы пользователи могли просматривать вашу веб-страницу в поисках информации, отвечающей их интересам. Большой и жирный стиль тегов H1 и H2 позволяет читателям сосредоточиться на вашем тексте в течение длительного периода времени. Без них ваша веб-страница может показаться многословной и сложной.
Оптимизирует качество вашего контента
Хотя теги заголовков не влияют напрямую на эффективность SEO, поисковые системы обычно предпочитают контент, который легко читается. Использование заголовков для упрощения длинных статей побуждает читателей тратить больше времени на чтение вашего контента, а не переходить с одного веб-сайта на другой. Поисковые системы могут обнаружить такое поведение, поскольку их цель — направить пользователей к качественному контенту. Таким образом, поисковые системы, как правило, гораздо выше ранжируют контент с низким показателем отказов.
Как работают теги заголовков H1?
Вот несколько простых шагов о том, как кодировать теги заголовков H1 на вашей веб-странице:
1. Опишите свой контент
Прежде чем писать контент для своей веб-страницы, создайте план, подробно описав основные моменты, которые вы хотите осветить в своей статье. Это важный шаг, который поможет вам определить ключевые разделы, которые будет содержать ваш контент, особенно заголовки, под которыми они будут подпадать.
2. Определите основной заголовок
Теперь, когда вы подготовили простой план для своей статьи, придумайте заголовок, который резюмирует цель вашего письма. Подумайте о привлекательном имени, которое побудит людей перейти на вашу веб-страницу со страницы результатов поисковой системы. В идеале заголовок должен быть кратким, не более 12 слов. На более позднем этапе вы будете использовать тег заголовка H1 для этого заголовка.
3. Внедрите целевые ключевые слова
В заголовок вашей веб-страницы или сообщения в блоге важно включить целевые ключевые слова, чтобы улучшить свой рейтинг SEO. Однако не набивайте заголовок слишком большим количеством ключевых слов, потому что поисковые системы решат, что вы пытаетесь ими манипулировать. Таким образом, убедитесь, что ваши ключевые слова звучат естественно в потоке ваших аргументов.
4. Вставьте тег заголовка H1.
В представлении кода вставьте тег H1 вокруг основного заголовка, используя приведенный ниже шаблон:
![]()
Не забудьте добавить теги заголовка H1 перед и после текста заголовка.
5. Предварительный просмотр вашего контента
Отключите просмотр кода, чтобы проверить, правильно ли вы вставили тег заголовка. Он должен казаться больше, чем ваш основной текст. Если это не так, вернитесь в представление кода, чтобы проверить, не допустили ли вы каких-либо ошибок в коде. Часто люди забывают закрыть код другим тегом H1, неправильно используют косую черту или неправильно набирают элемент.
Как работают теги заголовков h2?
Если ваш контент содержит более 300 слов, рекомендуется использовать подзаголовки H2, чтобы очистить структуру вашей веб-страницы. Вот несколько шагов, которые следует учитывать при использовании тегов H2:
1. Обратитесь к своему плану
План вашей статьи должен освещать основные темы, которые будут затронуты в вашем контенте. Эти темы образуют подзаголовки вашего письма; и, следовательно, информируйте свои теги H2. Как правило, вы должны разбивать разделы, содержащие более трех абзацев, на более мелкие разделы с подзаголовками. Таким образом, читатели могут легко следить за вашим контентом.
2. Используйте действенные фразы
Ваши подзаголовки должны обобщать содержание раздела ниже. Это помогает читателям быстро просмотреть вашу веб-страницу, чтобы получить представление о том, о чем она. Подзаголовки H2 также действуют как средство навигации, с помощью которого читатели могут быстро перейти к наиболее важным для них разделам.
3. Вставьте тег H2
В представлении кода вставьте тег H2 вокруг подзаголовков, используя приведенный ниже шаблон:
![]()
Не забудьте добавить теги заголовка H2 перед и после текста заголовка.
4. Предварительный просмотр вашего контента
Предварительно просмотрите подзаголовки в режиме просмотра статьи, чтобы убедиться, что вы правильно вставили теги H2. Они должны казаться больше основного текста, но немного меньше тега заголовка H1. Если вы заметили какие-либо несоответствия, перепроверьте свой код.
Другие подзаголовки
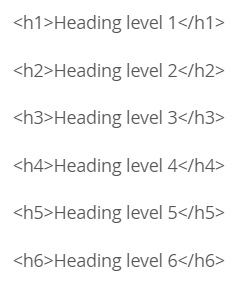
Хотя H1 является вашим основным тегом заголовка, существует пять уровней подзаголовков, от H2 до H6, которые вы можете использовать для структурирования своего контента. Обычно вы будете использовать теги заголовков более высокого порядка, чтобы выделить наиболее важные фрагменты информации в вашем тексте. Вот почему вы можете рассчитывать на использование тегов H4, H5 и H6 только в том случае, если ваш контент очень длинный. Ниже описано, как можно использовать кодирование HTML для указания различных заголовков:

Вот как код будет отображаться на вашей опубликованной веб-странице:

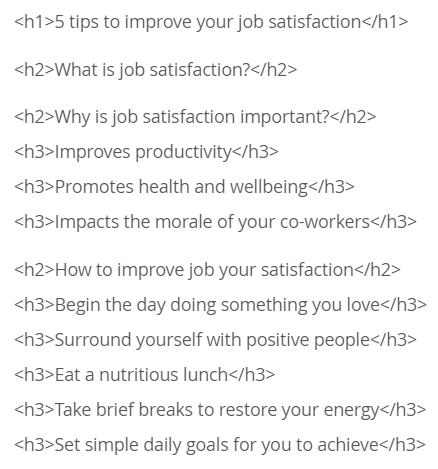
Пример тега заголовка
Вот пример структуры статьи, чтобы продемонстрировать, как вы можете использовать различные теги заголовков: